安装
先创建一个新的虚拟环境
安装 jupyter notebook
pip install notebook安装 Deno 一下为
MacOs/linux下curl -fsSL <https://deno.land/install.sh> | sh # widnow下安装 或访问 deno官网 https://deno.com/ irm https://deno.land/install.ps1 | iex安装完毕 Deno 环境后,使用 deno 为 Jupyter Notebook 配置 kernel:
deno jupyter --unstable --install然后通过运行以下命令,验证 kernel 是否配置完成:
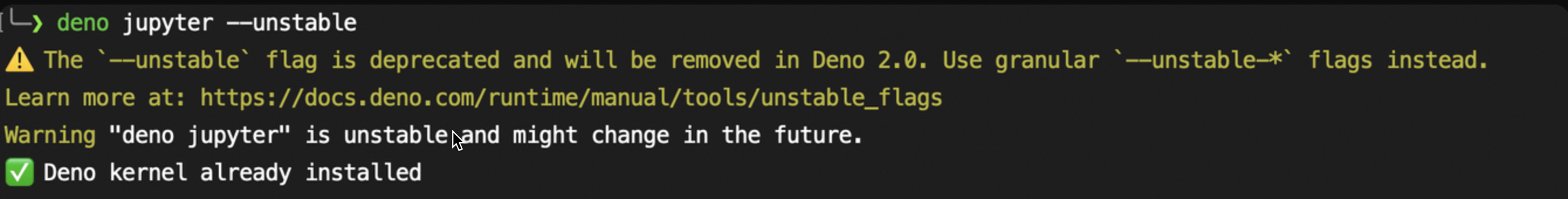
deno jupyter --unstable显示以下即为配置成功:

VS Code 中安装 Jupyter 插件
然后我们运行以下命令启动 notebook:
jupyter notebook然后就会自动打开一个网页,然后我们就可以正常使用 notebook 了。
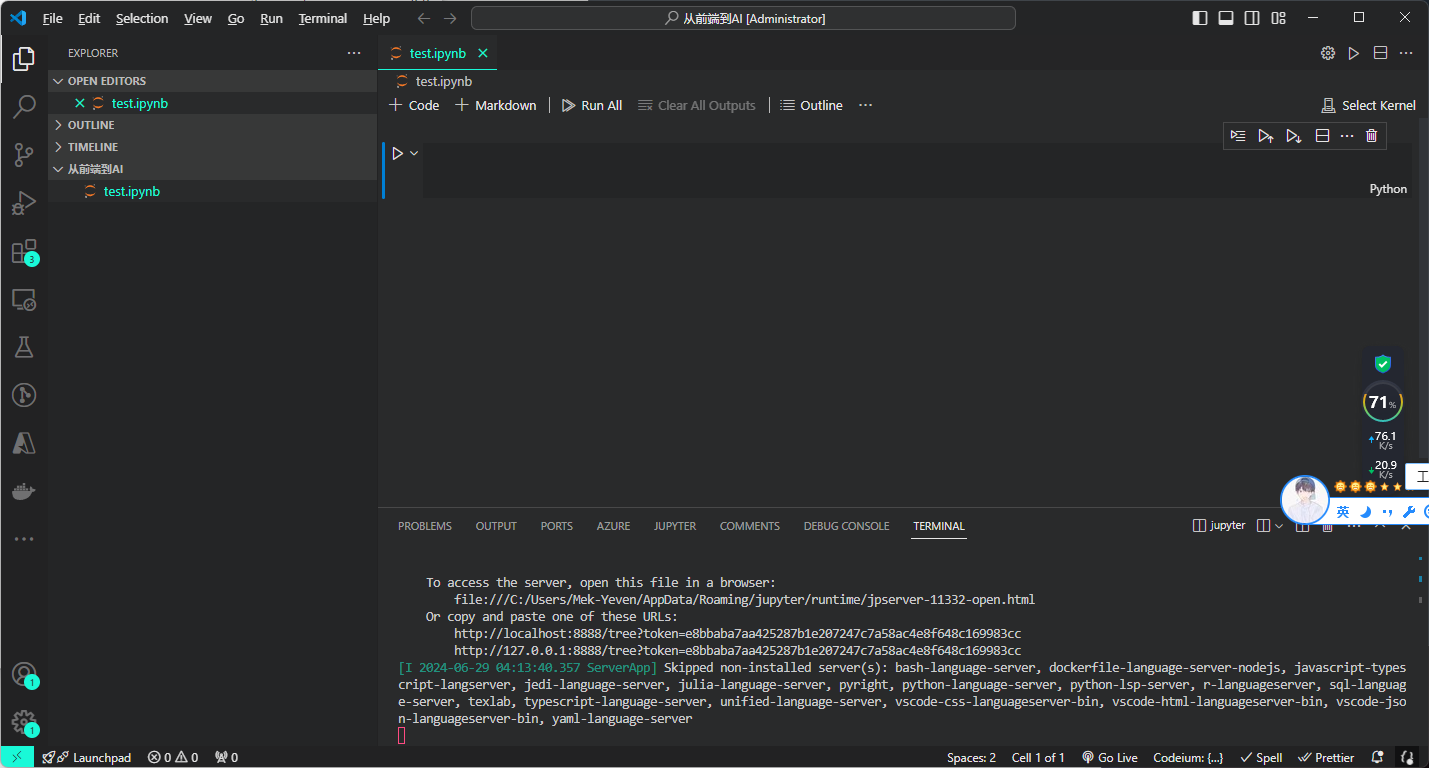
VScode中新建一个test.ipynb文件之后打开就可以看到这个界面

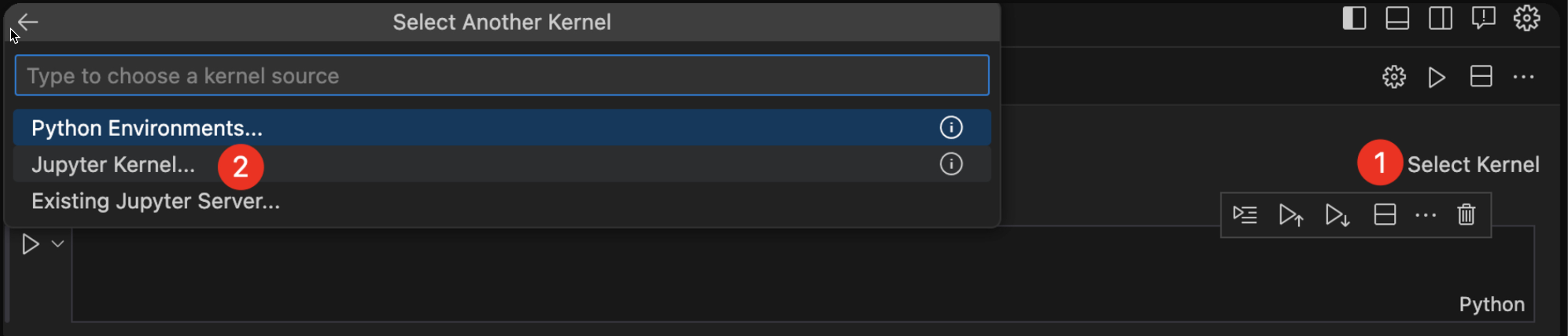
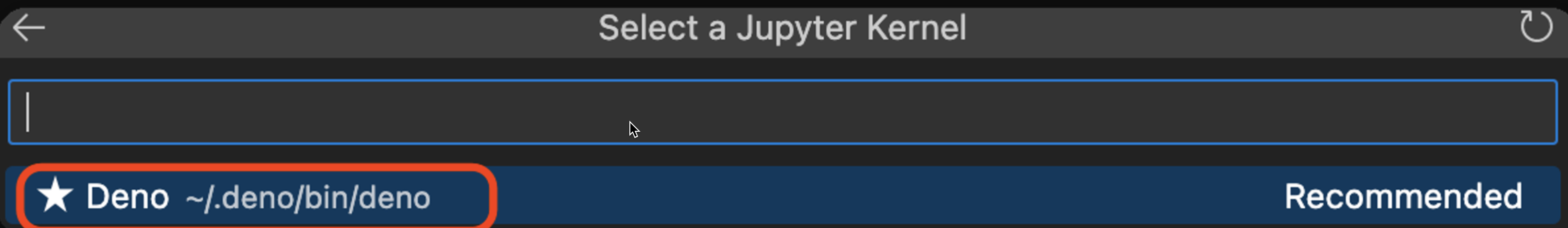
切换点击第二个jupyter Kernel Kernel 为 Deno


Deno 依赖管理
Deno 直接从远程拉取依赖,自带缓存机制,而不需要本地安装,例如我们如果需要 lodash 库,我们不需要像 nodejs 一样使用 npm/yarn 等来安装依赖,而是可以直接从远程引入:
import _ from "npm:/lodash
如果需要锁定版本
import _ from "npm:/lodash@4.17.21"
这个命令,就会让 deno 从 npm 找到对应的 lodash 包,然后引入,我们就可以在另一个代码块中使用引入后的_,比如:
const a = _.random(0, 5);
a
当然,我们每次都这样使用完整的链接引入就会比较麻烦,所以我们可以在顶层创建一个文件 deno.json 来给设置别名
在跟 notebook 文件同级创建一个 deno.json 文件:
{
"imports": {
"lodash": "npm:/lodash@4.17.21"
},
"deno.enable": true
}
将 "npm:/lodash@4.17.21" 的别名设置为 lodash,其中"deno.enable": true 是如果你用了 deno 的 vscode 插件,可以让它识别到,并对 deno 在 vscode 体验的一些优化。
设置完毕后,我们就可以使用别名在 deno 中引入 lodash 了:
import _ from "lodash"
const a = _.random(0, 5);
a
注意,如果你更新了 deno.json 需要重启 notebook 的内核才能让 deno 拿到最新的别名:

然后我们运行可以看到下面的结果
